こんばんは、ぺけぺけです。

ブログでスクリーンショットした画像を貼り付けると、文字化けすることありませんか?
ブログはじめたばかりの時に、よくスクリーンショットの画像がぼやけていました。
自分だけではなく、他にも誰かいるんじゃないか?と思い記事にしました。
ズバリ対処方法は、画像のサイズ変更です。
画像を使ってできるだけわかりやすく解説していきます。
スクリーンショット貼り付けてぼやける対処法

画像サイズを変更します。
画像を入れつつ解説していきます。

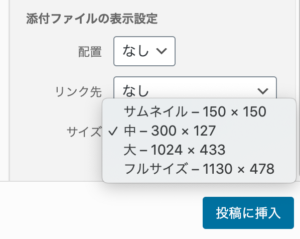
メディアを追加する画像のサイズは全部で4種類あります。
・中-300×127
・大-1024×433
・フルサイズ-1130×478
アップロードするときに、基本は中-300×127のサイズになっています。
それを【フルサイズ-1130×478】や【大-1024×433】などの適正サイズに変更することで、ぼやけが解消できます。
サイズ別の画像をお見せします。
【サムネイル-150×150】

【中-300×127】

【中-300×127】を大きくするとぼやけます。

上記のような状態になります。
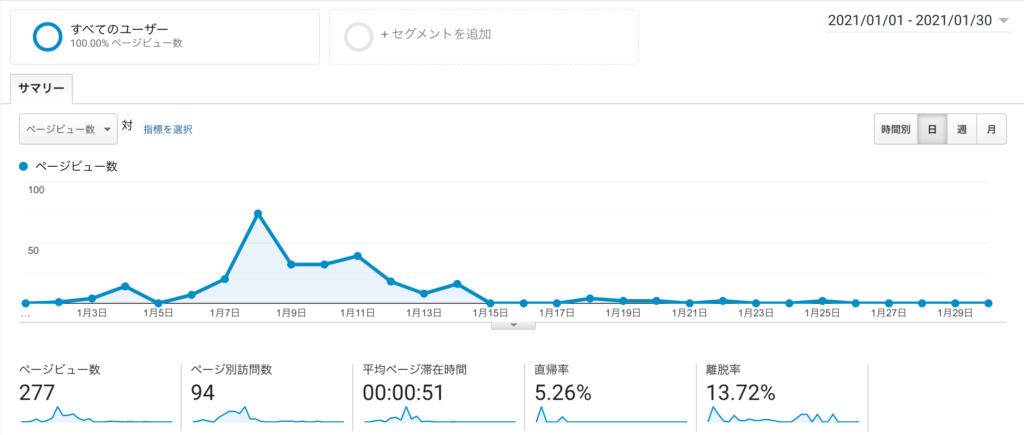
【大-1024×433】

【フルサイズ-1130×478】

メディアを追加するときに、適正の画像サイズで追加してください。
WordPress画像の貼り方手順
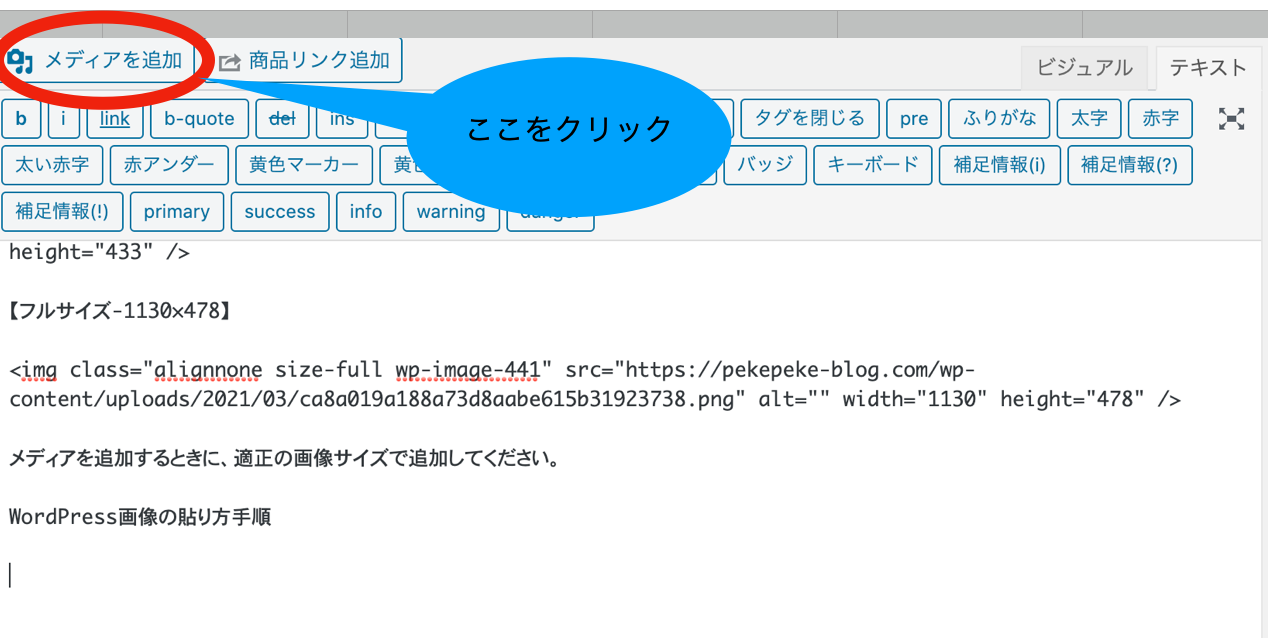
①まずエディターでメディア追加をクリックします。

エディターがビジュアルでもテキストでも同じ位置になります。
②メディアを選びます。

ブログにメディアを追加したい(貼りたい画像)画像を選択します。
WordPressにアップロードしていない場合は、ファイルをアップロードを選択します。

【ファイルを選択】をクリックするとアップロードするファイルを選択します。
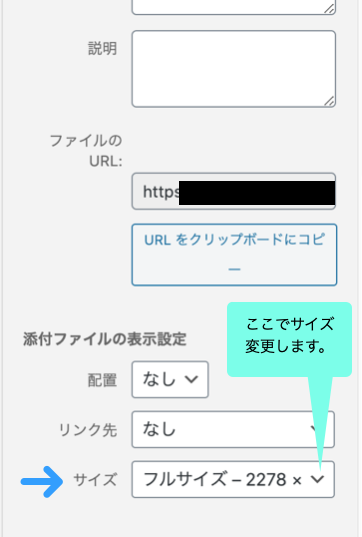
アップロードできたらサイズを適正サイズに変更します。

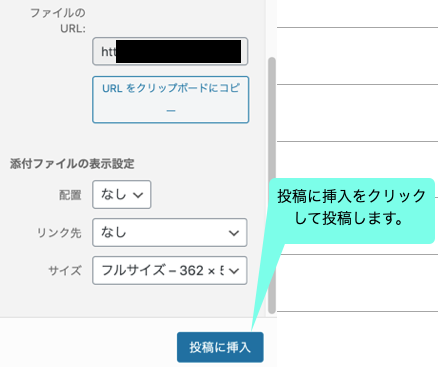
適正サイズに変更したら、エディターにメディアを追加します。

この方法でエディターにメディアを追加できます。
スクリーンショットの撮り方
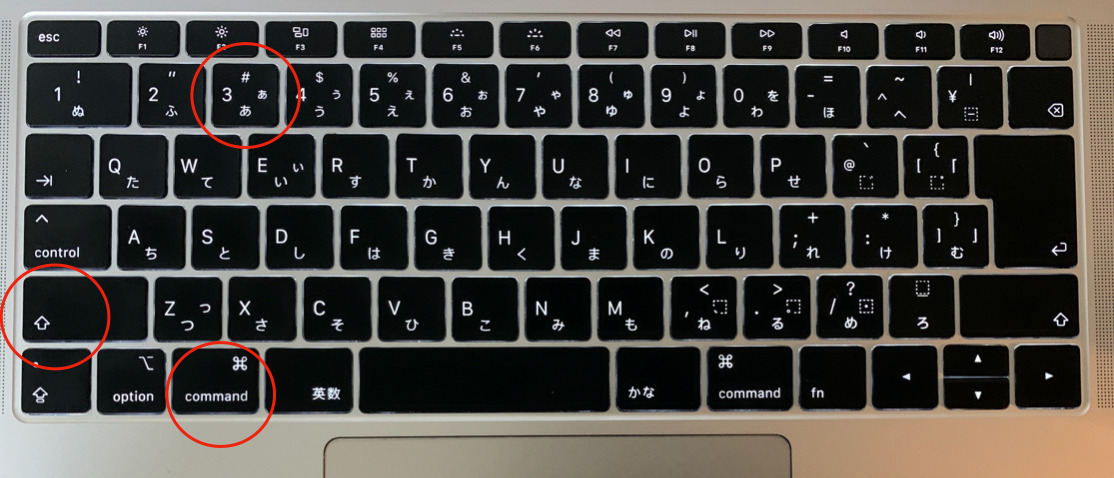
Macの場合
デスクトップ全体をスクリーンショット
『command』+『shift』+『3』キー 3つのキーを同時押し

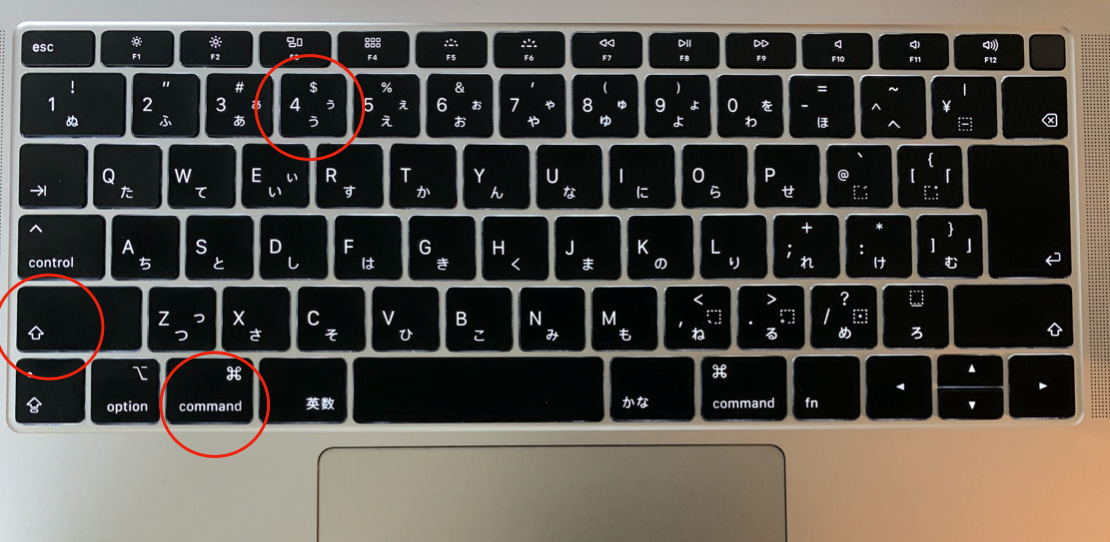
範囲を選択してスクリーンショット
『command』+『shift』+『4』キー 3つのキーを同時押し

Windowsの場合
デスクトップ全体をスクリーンショット
『PrintScreen』キーを押す
範囲を選択してスクリーンショット
『win』+『Shift』+『S』キー 3つのキーを同時押し
まとめ
WordPressでスクリーンショット貼り付けてぼやける対処法は、メディア追加(画像を貼る)するときに画像サイズを適正のサイズで追加する。
基本は中サイズになっているので、大やフルサイズに変更しましょう。
ブロガーにとっての当たり前は、初心者にとってはつまずくことかもしれません。
実際に自分はつまづきました。
つまづくことで、ブログを諦めたり続かない人もいると思います。
少しでも自分の体験で、つまづきを対処できて初心者の方がブログを続けることができたら嬉しいです。